
ここで説明する初期設定については、後々、変更しても大きな問題にはならない項目です。
ただし、頻繁に変更する事が、検索結果(SEO)に悪影響を及ぼす可能性もあるので、不必要に変更を繰り返す事は避けて下さい。
初期設定が完了したら、いよいよ記事の投稿ですので、もう少し頑張っていきましょう。
以下の項目を説明していきます。
- 一般
- 投稿設定
- 表示設定
設定 > 一般
- サイトタイトル
- キャッチフレーズ
ここで重要となるのは、上記2項目です。
サイトタイトルは、そのままサイト(ホームページ)の名前です。
整体であれば店舗名、ブログであればブログの名前となる箇所です。
当サイトは、「UPDRAFTオンライン」がサイトタイトルです。
サイトタイトルは、検索エンジンで一番表示される項目なので、SEOを意識したサイトタイトルをつけるのも良い方法です。
キャッチフレーズは、サイトの簡単な説明を記入してください。(サイトタイトルほどは重要な項目ではありません。)
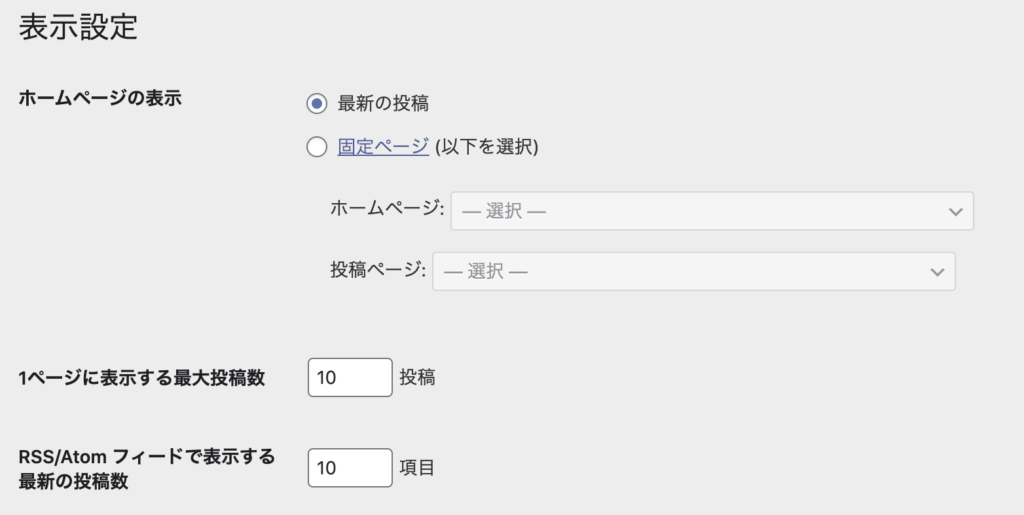
設定 > 表示設定
以下の画面は、今時点では操作する必要はあまりないですが、記事の数が増えてきた時に変更したりします。

ホームページの表示では、デフォルトでは、「最新の投稿」にチェックが入っています。
これは、トップページにアクセスした時に、投稿した記事の一覧が表示されるという設定で、いわゆる一般的なブログの表示形式です。
固定ページにチェックを入れ、ホームページという箇所に、特定の固定ページを指定すると、そのページをサイトのトップページとして表示させる事ができます。
記事一覧ではなく、サイトの案内などホームページ用に作り込みたい場合は、こちらの設定にします。
ブログ形式の記事一覧ページは、投稿ページという項目で設定する事ができます。
まとめ
ここで解説している内容は、サイト運営中に変更できる項目ですので、現時点では、WordPressの設定項目があるという事だけ抑えておけば問題ありません。
前回の記事も合わせて、初期設定が完了したら、いよいよ記事の投稿に入っていきます。








